Download Add Border To Svg Element - 166+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-236.blogspot.com/2021/04/add-border-to-svg-element-166-amazing.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Element - 166+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
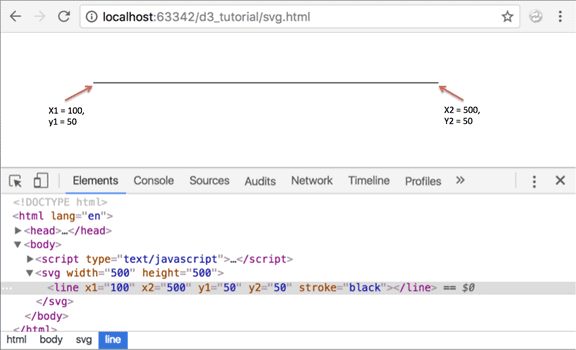
Here is Add Border To Svg Element - 166+ Amazing SVG File I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules.
How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules. Or you can use a svg filter to add a border to the top edge. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I have difficulties to style these elements since syntaxes like.

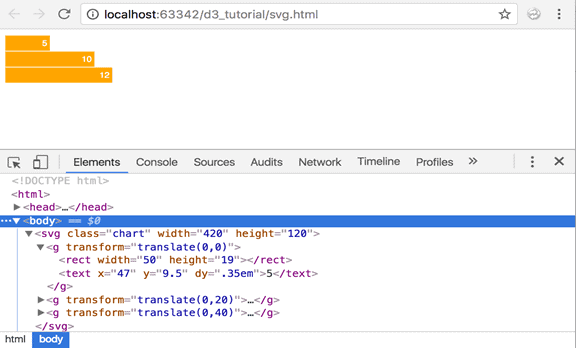
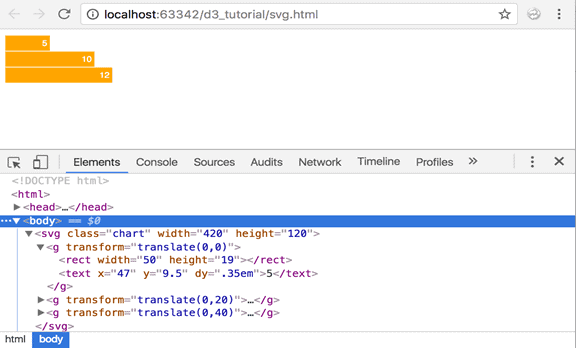
Create Svg Chart Using D3 Js from www.tutorialsteacher.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Element - 166+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File I'am injecting svg elements into a webpage thanks to d3js. It accepts up to 4 either unitless numbers, or. 3px solid green this code creates an outline of the original shape. I have difficulties to style these elements since syntaxes like. Learn more about clone urls. I have difficulties to style these elements since syntaxes like. } obviously, while interesting, this isn't the intended result, so we have a few more steps. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). In response to a question on stackoverflow. I'am injecting svg elements into a webpage thanks to d3js.
Add Border To Svg Element - 166+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Add Border To Svg Element - 166+ Amazing SVG File Learn more about clone urls. Havn't really used svg but i think you can use css rules.
I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
Learn how to add a border around an image. SVG Cut Files
Create Svg Elements Using D3 Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js.
Css Vs Svg Styling Checkboxes And Radio Buttons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go).
Optimizing Svg Exported From Figma Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like. Just drawing the border explicitly is the most straightforward.
Different Ways Of Adding Custom Svg Images To D3 Line Charts In Angular 4 Netwoven for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js.
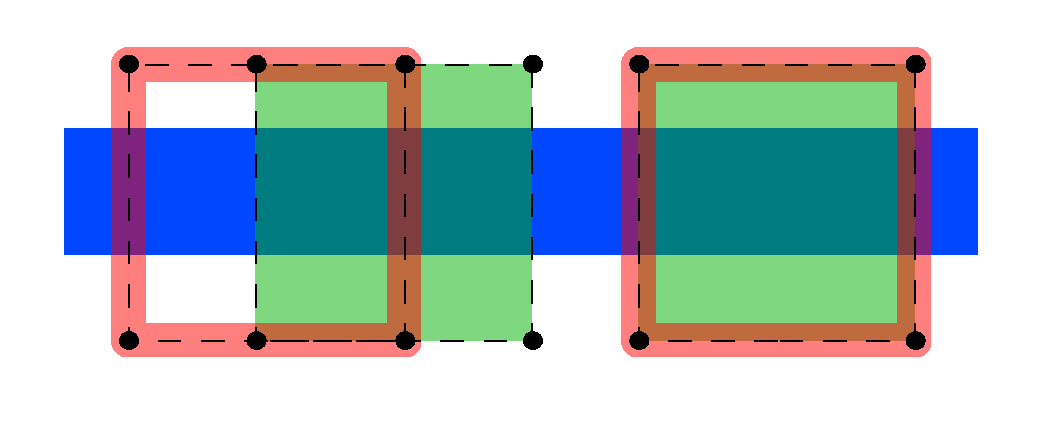
What Is The Best Approach For Overlapping Svg Elements Area Fill Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
Svg Transform Rotate By 90 180 Or 270 Degrees Not Working On Circle In Safari Ios 10 Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge.
Tips On Working With Svg The Noun Project for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ?
Cs249 Svg Tutorial for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Or you can use a svg filter to add a border to the top edge. I have difficulties to style these elements since syntaxes like.
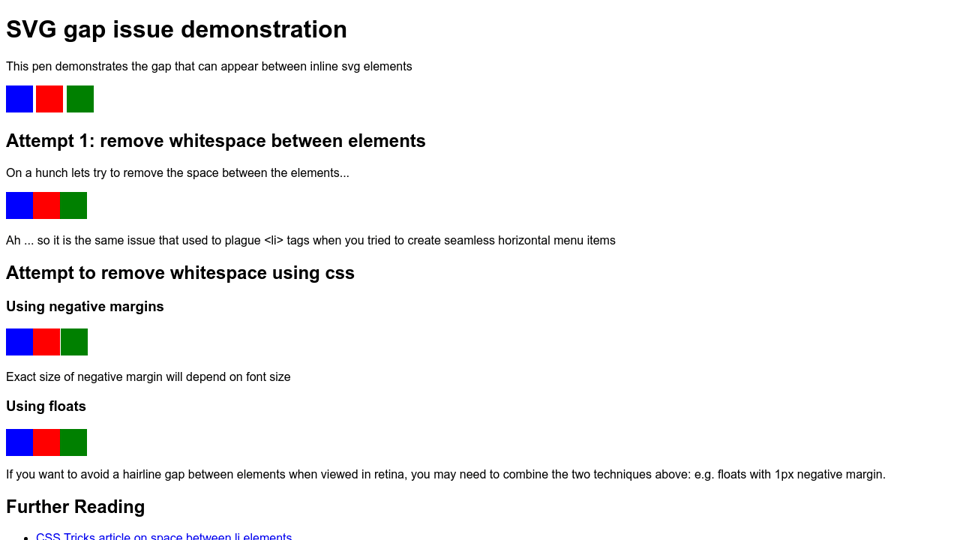
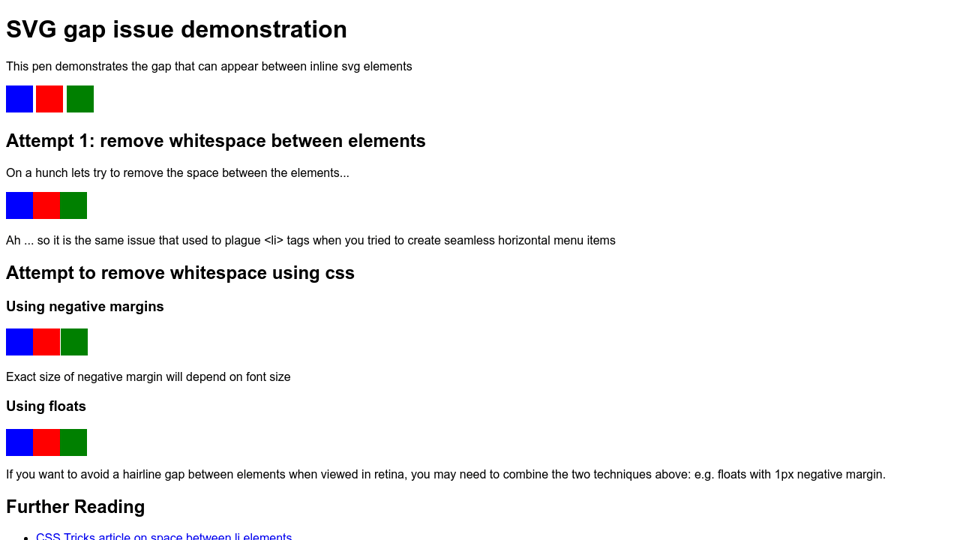
Fix For Gap Between Inline Svg Elements for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
Svg Group Opacity Apache Openoffice Wiki for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js.
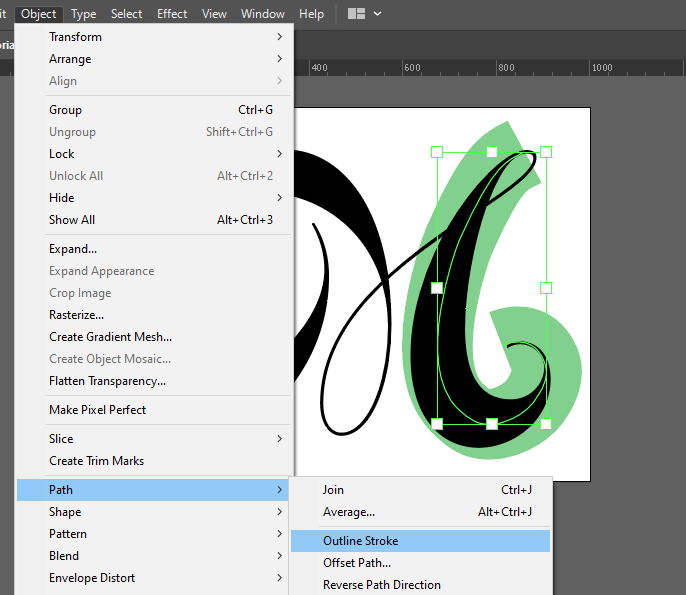
Svg Calligraphy Handwriting Animation Motion Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
Create Wave Border With Svg And Css Clip Path By James Auble Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I'am injecting svg elements into a webpage thanks to d3js.
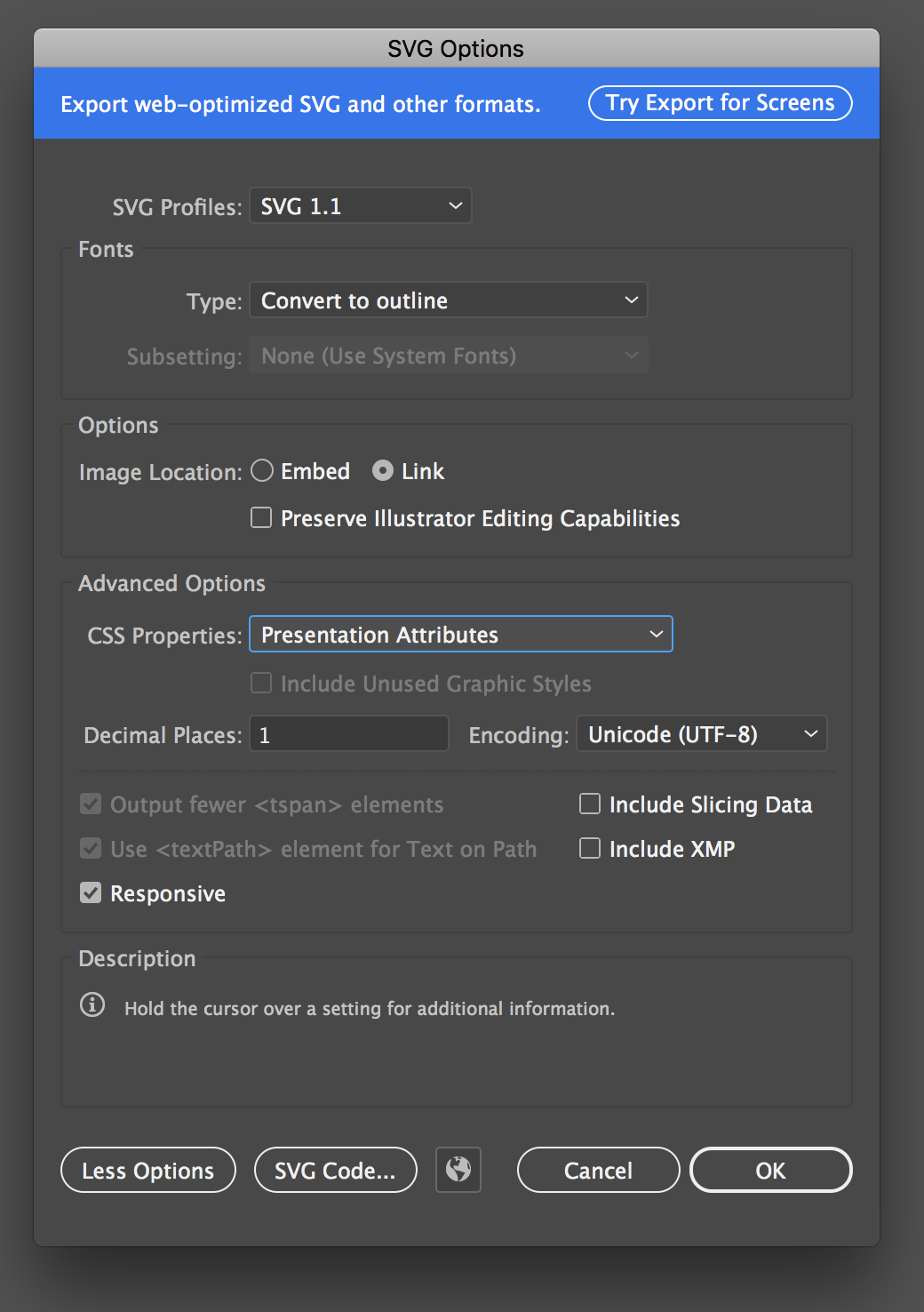
Adobe Illustrator Export Options Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js.
Create Svg Elements Using D3 Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like.
Edit Colours In Embedded Svg Images Draw Io Helpdesk for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go).
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge.
How To Add Border Outline Stroke To Svg Elements In Css Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
Svg Path Border Radius Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge.
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go).
The State Of Svg Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge.
Svg Path Generator Tools And Builders You Can Use Mapsvg Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward.
Download Everything you need to know about manipulating elements using their attributes, transforms, styles, classes and more. Free SVG Cut Files
Perplexing Percentages Using Svg With Css3 And Html5 Supplementary Material for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Styling Svg Use Content With Css Codrops for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules.
Repeating An Inline Svg Pattern Html Css The Freecodecamp Forum for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules.
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Create Svg Elements Using D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ?
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Tools To Visualize And Edit Svg Paths Kinda Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js. Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ?
How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
Painting With Data Choropleth Svg Splunk for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge.
Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like.
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
How Can I Merge Two Shapes In Svg Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge.
How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js.
Svg Path Generator Tools And Builders You Can Use Mapsvg Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js.
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Edit Colours In Embedded Svg Images Draw Io Helpdesk for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules. Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Painting With Data Choropleth Svg Splunk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Painting Filling Stroking And Marker Symbols Svg 2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ?
How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
Fix For Gap Between Inline Svg Elements for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
Pin On Best Svg Files for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules.
Create Svg Chart Using D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge. I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
How To Add Border Outline Stroke To Svg Elements In Css Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge.
How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules.
Color For Svg Icons And Elements With Currentcolor for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules.
How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
Svg Group Opacity Apache Openoffice Wiki for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge. I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules.
Draggable Svg Elements for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like.
Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
Tools To Visualize And Edit Svg Paths Kinda Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
